Hangman Game Javascript Simple Hangman Game Html Css Javascript CodeWithRandom
GitHub parzibyte/hangmanjavascript Hangman game with JavaScript, Vue.js and Bootstrap
A Hangman In Javascript is a word-guessing game. One player picks a secret word, and the other player tries to guess it. The number of incorrect guesses before the game ends is up to the players, but completing a character in a noose provides a minimum of six wrong answers until the game ends. The first player to guess the correct answer thinks.

Hangman Game Javascript Simple Hangman Game Html Css Javascript CodeWithRandom
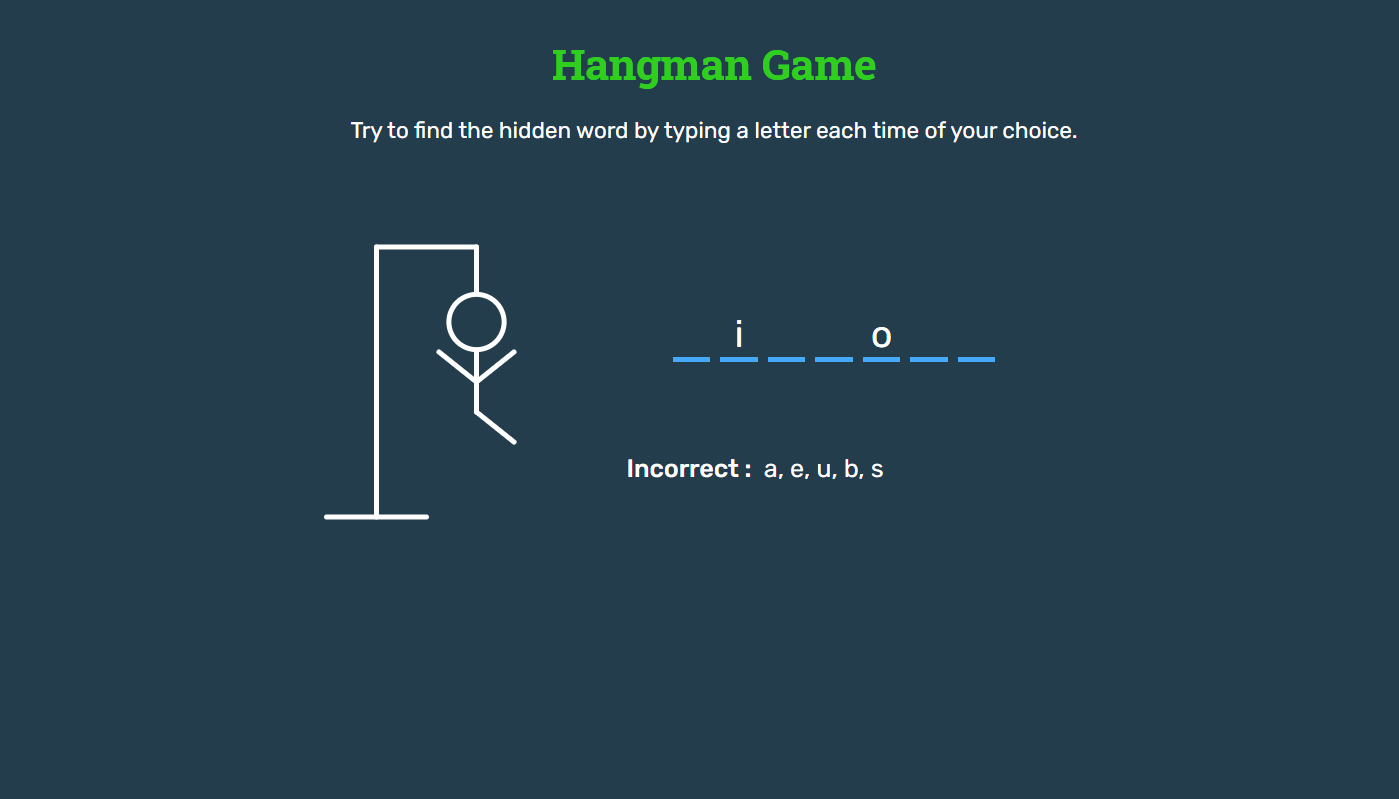
Simple Hangman Game in JavaScript September 28, 2023 HTML5 Games Live Preview Download (6 KB) This code implements a simple Hangman game in JavaScript. The game allows you to guess a word, and for each incorrect guess, a part of the hangman is drawn. You start with 10 lives, and the goal is to guess the word before running out of lives.

Hangman Game How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be index and its extension .html Create a style.css file.

Hangman In JavaScript With Source Code
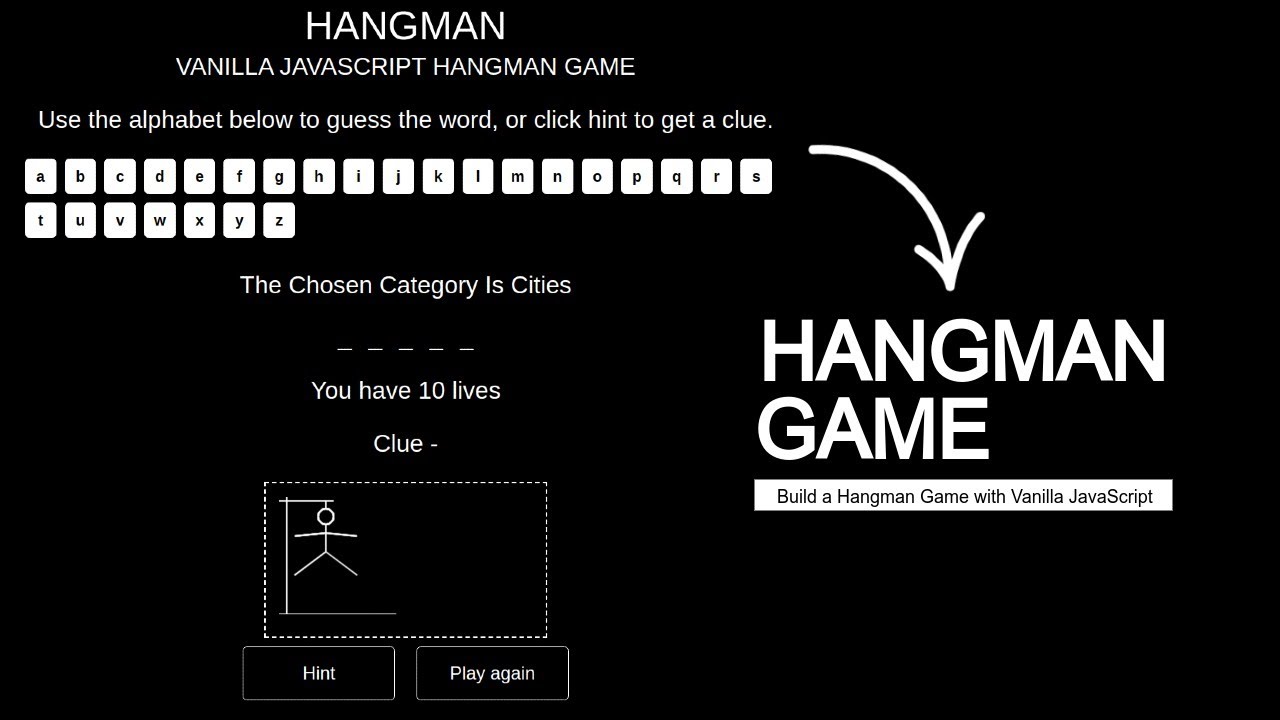
JAVASCRIPT HANGMAN All right, let us now get into the mechanics of the Javascript Hangman game. HANGMAN DEMO REMAIN: HOW TO PLAY (HANGMAN GAME RULES) Not going to judge the people who don't know Hangman, here are the quick rules: Hangman is a simple game about guessing a randomly chosen word. The player gets to choose an alphabet every round.

Hangman Game JavaScript from Scratch YouTube
How to Build Hangman in JavaScript From Scratch Use the learnings so far to build a hangman with the help of NodeJS Ferenc Almasi • 2023 January 26 • 22 min read Bookmark Mark as Completed This lesson is a preview from our interactive course In the very first lesson, we briefly touched on NodeJS when we were talking about how to execute JavaScript.

Hangman In JavaScript With Source Code Source Code & Projects
In this blog, we learn how we create the Hangman Game Javascript. We use HTML, Css, and javascript for this Hangman Game Javascript. I hope you enjoy our blog so let's start with a basic HTML structure for the Hangman Game Javascript. Table of Contents HTML Code

Hangman Game With Javascript Coding Artist
Hangman is a word-guessing game where players try to uncover a hidden word by guessing individual letters. By following this step-by-step guide, you'll learn how to leverage JavaScript's power and create an interactive Hangman game that you can share with your friends and have fun playing. Let's get started! Prerequisites:

Hangman Game Javascript Simple Hangman Game Html Css Javascript CodeWithRandom
A demo of my JavaScript Hangman game. The game is written in ES6, compiled to ES5 using Babel, styled using PostCSS and bundled using Webpack. Repo:.

GitHub TheYoungProgrammer/HangmanGame Hangman Game in JavaScript v2.3
A Hangman In Javascript is a word-guessing game. One player picks a secret word, and the other player tries to guess it. The number of incorrect guesses before the game ends is up to the players, but completing a character in a noose provides a minimum of six wrong answers until the game ends.

Hangman Game Build Hangman Game with JavaScript YouTube
Team Goal: Create Hangman Game. Use Cases: User says NO to playing game; User can choose Easy, Hard, or Impossible level; Input is correct letter; Input is incorrect letter; Input is empty; Input is not a letter (number or special character!) Input has been previously guessed; Input is a word (possible sudden death!) Game is over. What happens.

How To Create A Simple Hangman Game in Javascript Javascript, Coding, Computer science programming
CDKeys is trusted by more than 12 million customers Worldwide. Browse 10,000+ PC Games and instantly download cheap game keys.

How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
Concept Hangman is a simple word guessing game that can be played by one or two people. The goal of this project was to practice building a fun app using Vanilla JavaScript only, no.

GitHub EzyBreezy/Hangman Vanilla JS built Hangman game
React is an easy to use JavaScript framework that lets us create front end apps. In this article, we'll look at how to create a hangman game with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run: npx create-react-app hangman. with NPM to create our React project. Create the.

37 Hangman Game Html Css Javascript Javascript Answer
javascript css game html html5 canvas hangman-game css3 animation promise canvas-game illustrator flexbox gsap css-grid hangman asynchronous-programming javascript-game rope-string word-guessing-game

How to code a hangman game HTML, CSS, JavaScript (w/ source code) YouTube
1 Answer Sorted by: 1 I think there are a couple improvements you can make using some regex and a couple if statements. Also for the sake of saving a few characters I usually use [] to initialize an array, that said new Array () is perfectly correct. Change this to use regex to match against letters.

Vanilla JavaScript Hangman Game Tutorial No Frameworks YouTube
Hangman game with JavaScript, Vue.js and Bootstrap - GitHub - parzibyte/hangman-javascript: Hangman game with JavaScript, Vue.js and Bootstrap